
Poster Design// Exhibition of Yujie Shen
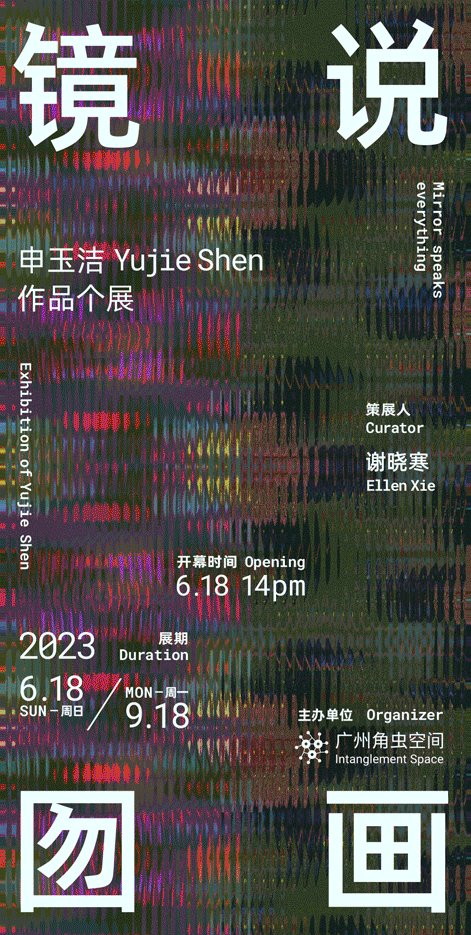
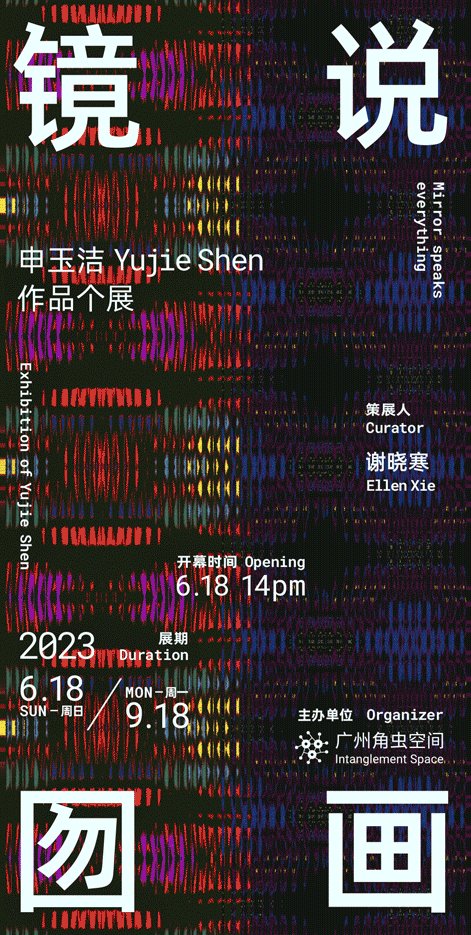
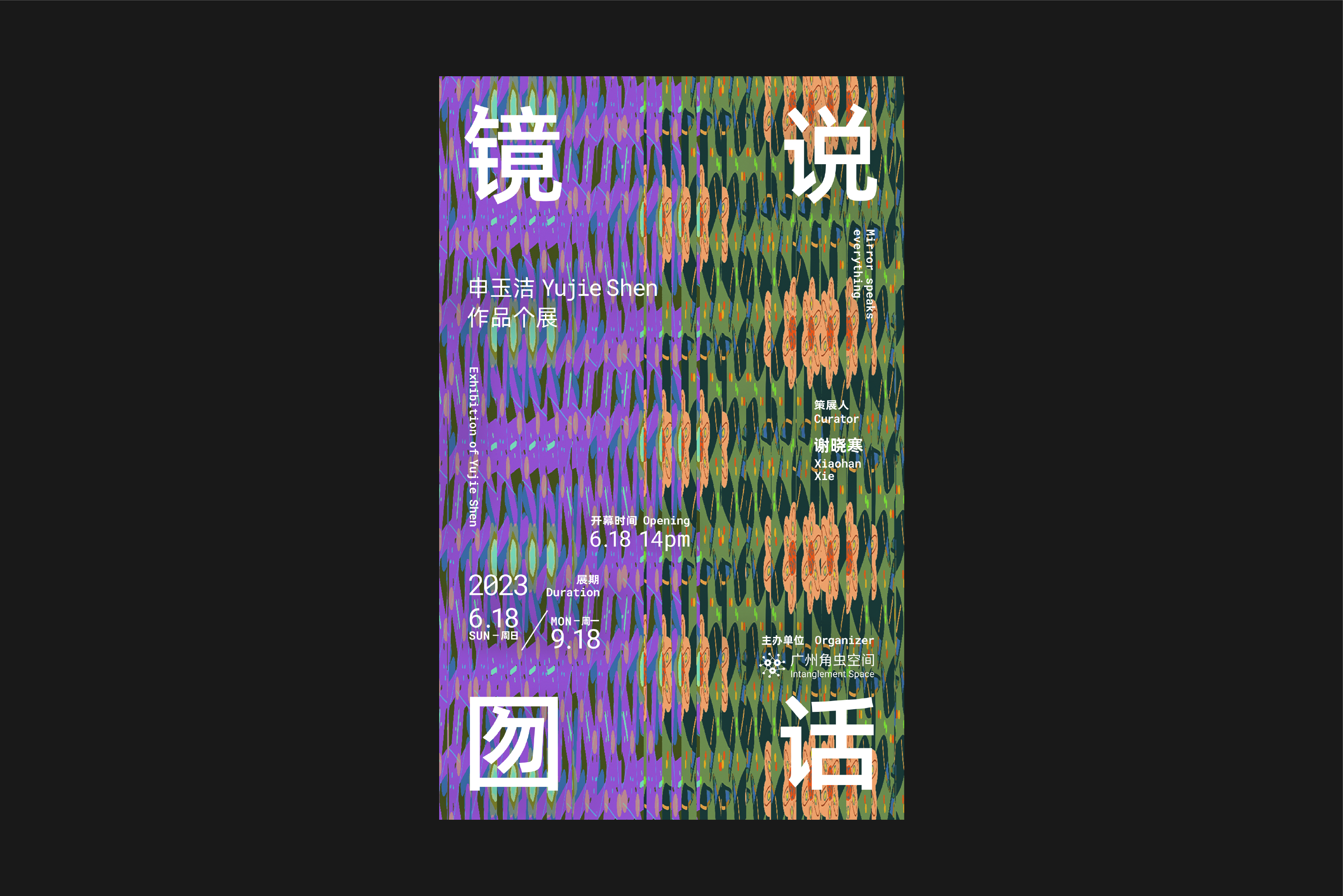
镜说囫话 / 申玉洁个展
海报设计
Introduction
项目简介2023.6.15-2023.9.18 ↓
与角虫空间合作,负责展览海报视觉设计。
艺术家申玉洁在疫情期间的封闭状态下设计了一系列镜面与模糊并存的作品,将当下想要表达的个人情感和信息通过重复的视觉元素进行表达。
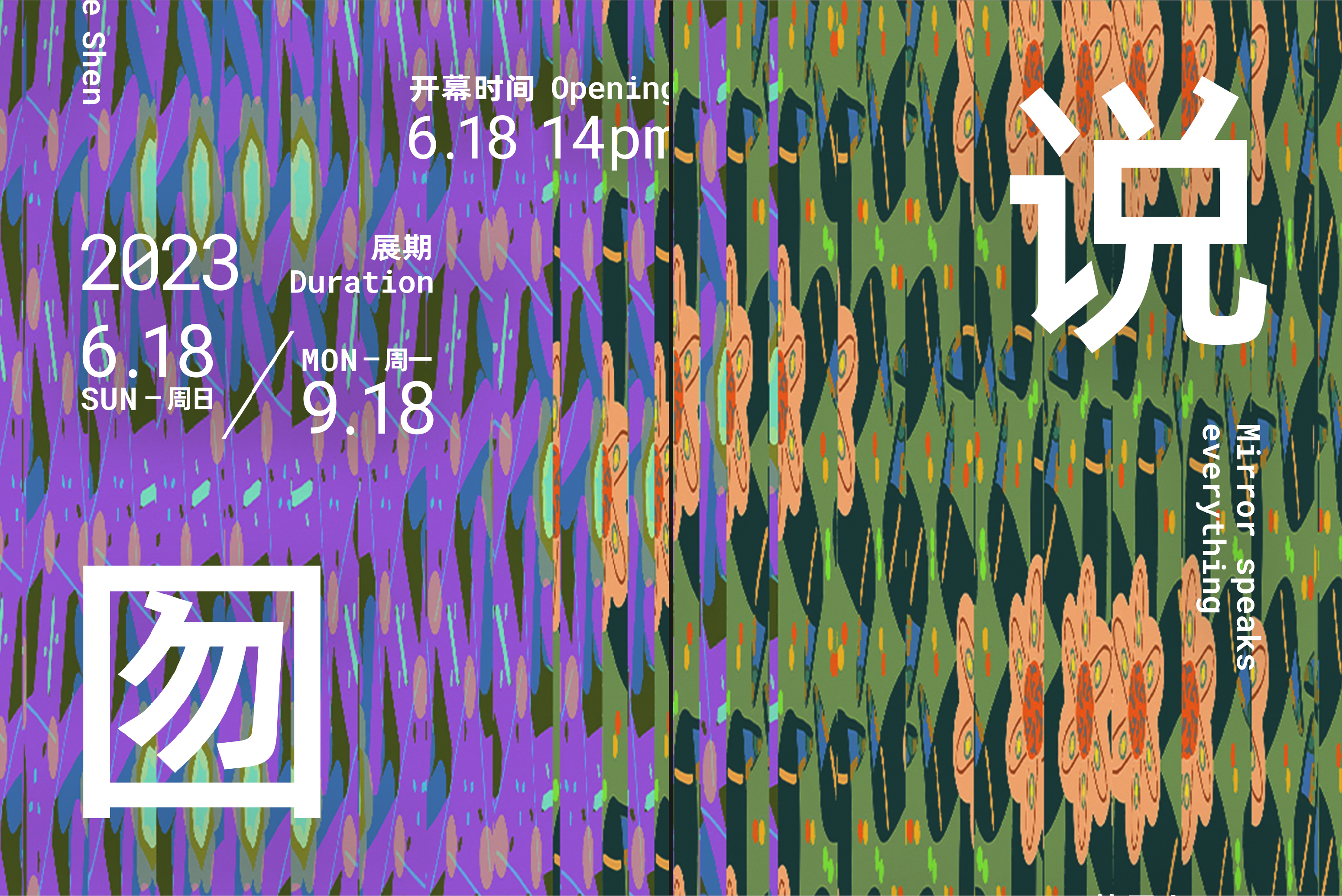
海报设计上,这次经过与艺术家、策展人的聊天,决定通过结合分割画面,万花筒的动态变换形式,展现艺术家想要表达的沟通自由,非理性包容的信息和氛围。
艺术家申玉洁在疫情期间的封闭状态下设计了一系列镜面与模糊并存的作品,将当下想要表达的个人情感和信息通过重复的视觉元素进行表达。
海报设计上,这次经过与艺术家、策展人的聊天,决定通过结合分割画面,万花筒的动态变换形式,展现艺术家想要表达的沟通自由,非理性包容的信息和氛围。
Artist Yujie Shen created several artworks to express her feeling and message during the epidemic. These works use insisted visual elements to combine mirror and misty.
I determined to use motion graphics to combine separate frames and kaleidoscope to show what Yujie wants to express in her solo exhibition.
I determined to use motion graphics to combine separate frames and kaleidoscope to show what Yujie wants to express in her solo exhibition.
VISUAL DESIGN
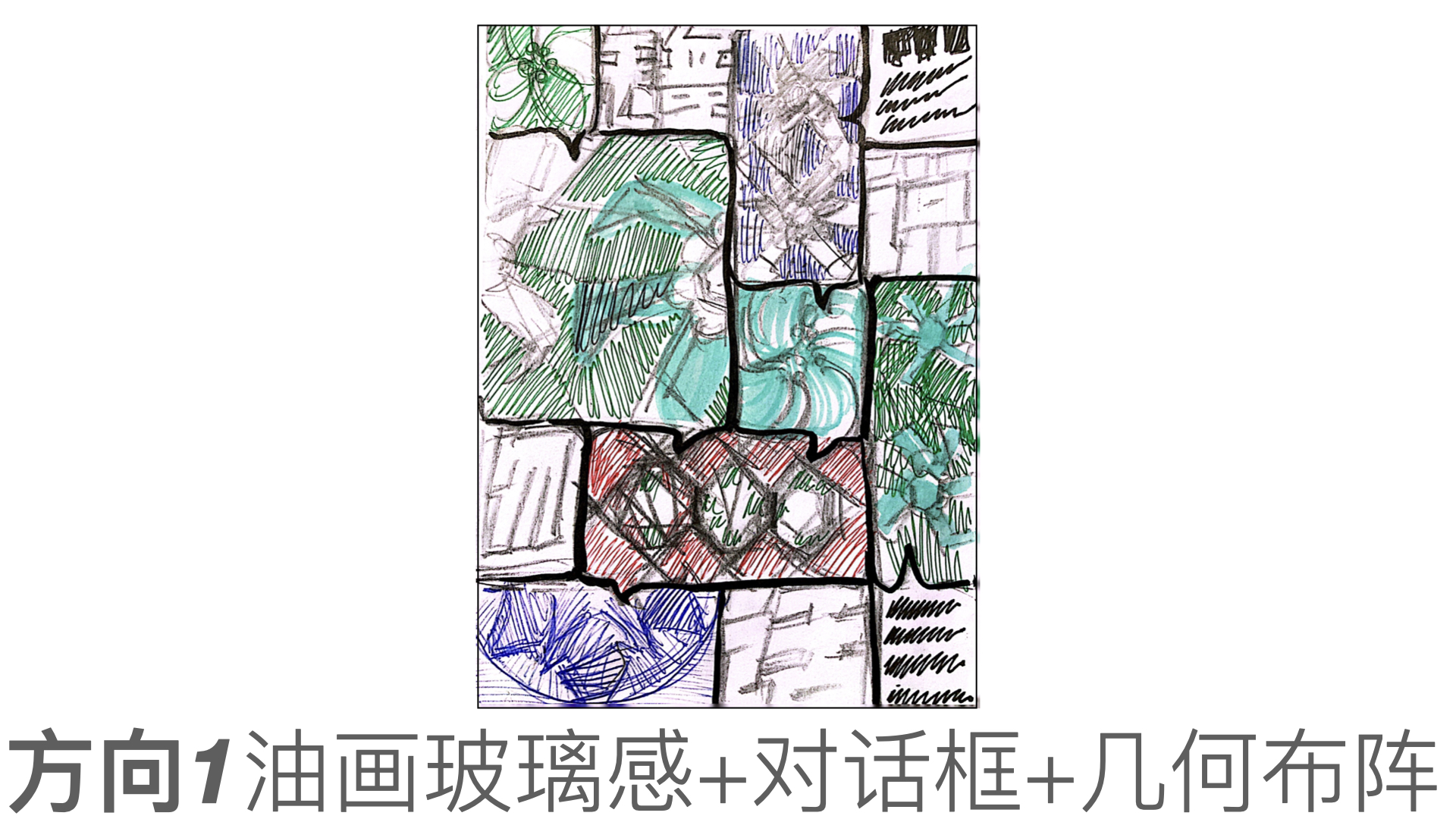
视觉设计部分过程 DESIGN PROCESS





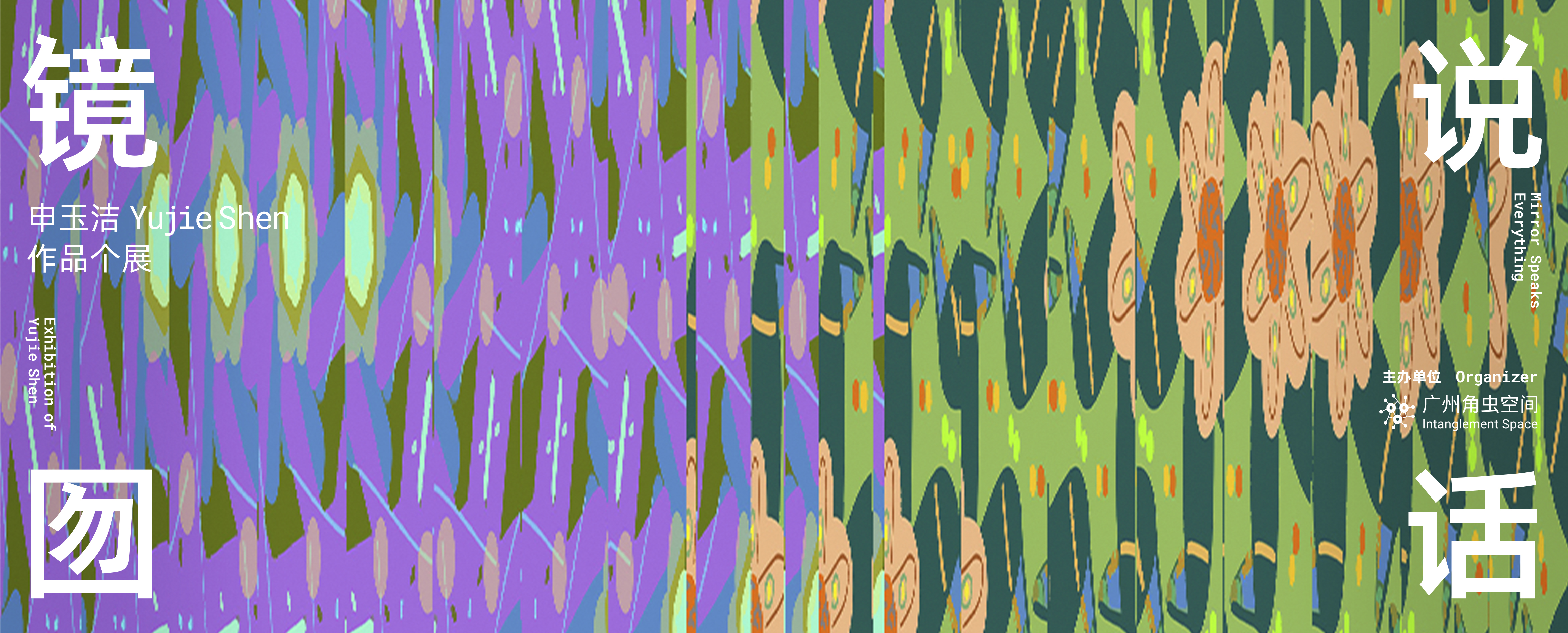
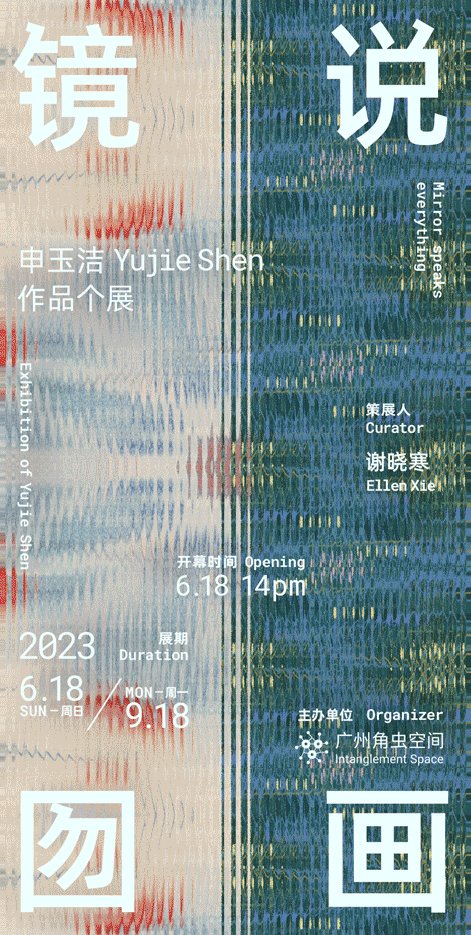
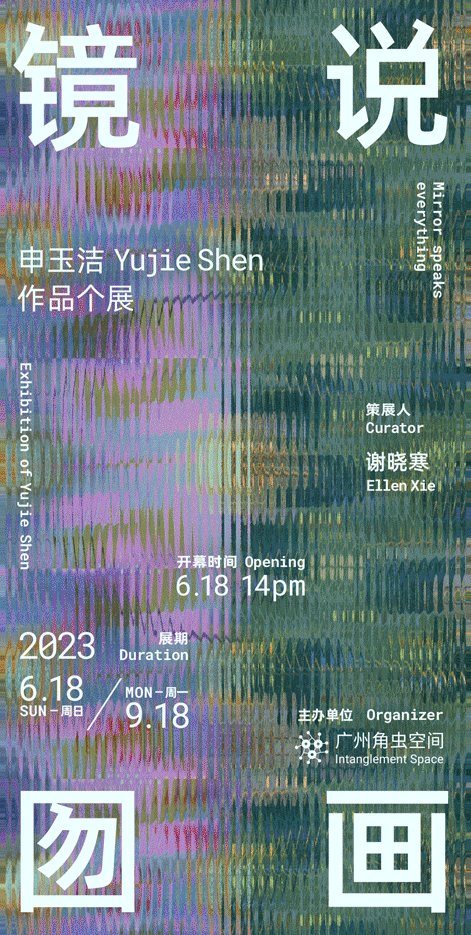
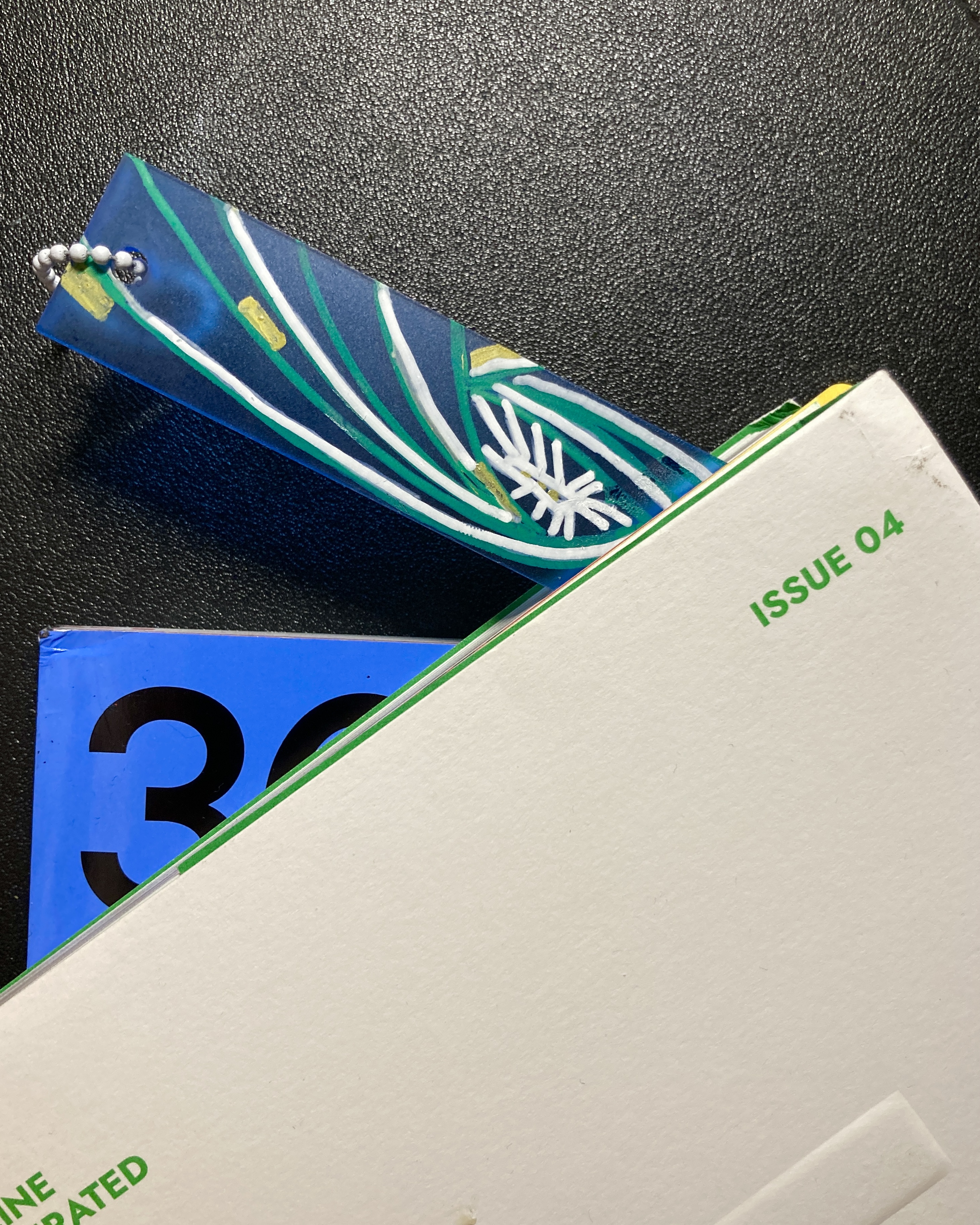
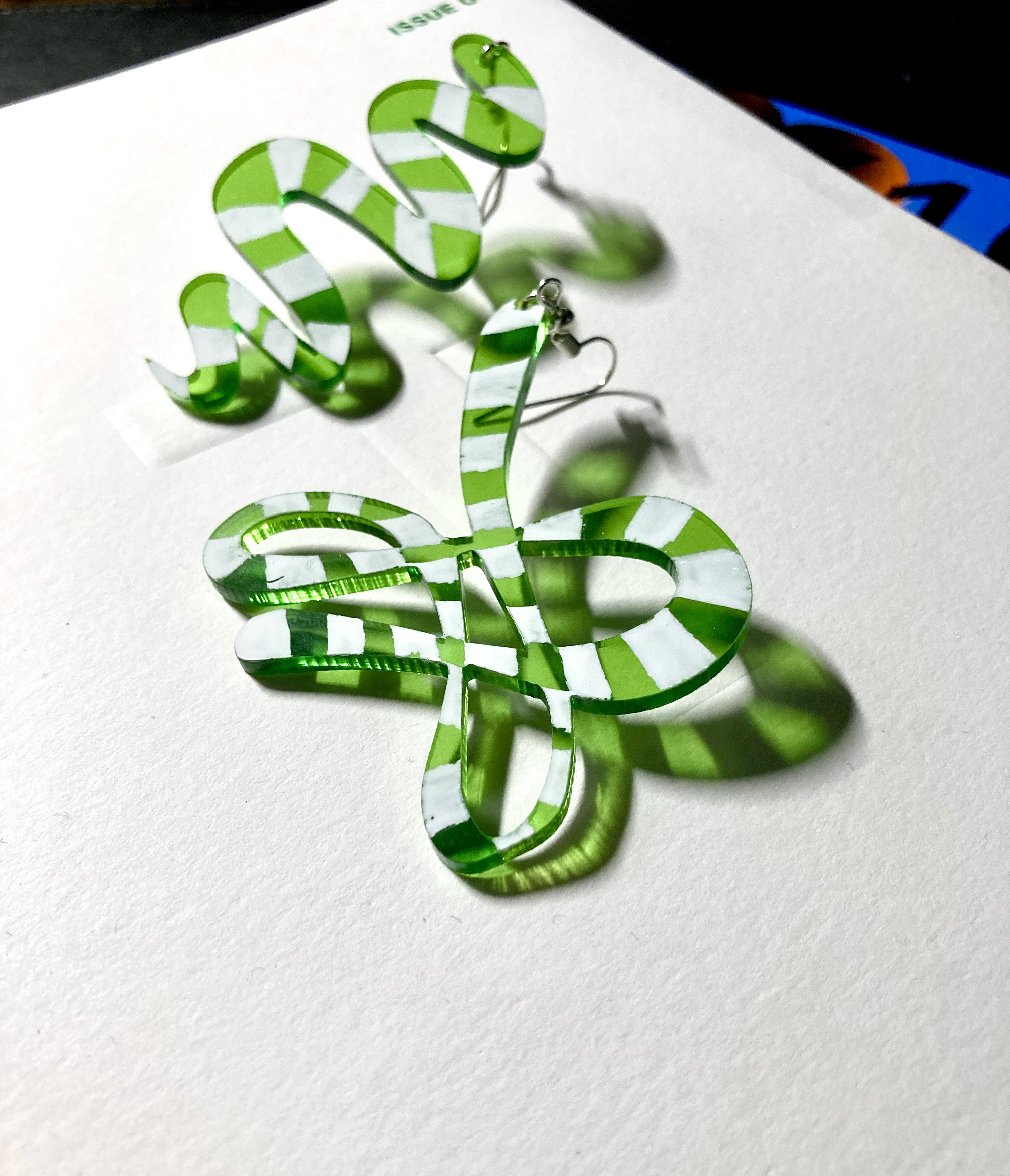
结果 RESULT



现场 LIVE




Thanks for watching ︎
© Ashur He, 2023
© Ashur He, 2023


